몽탁이의 개발일기
async와 await 본문
자바스크립트에서 비동기적인 처리를 할 때 주로 Promise를 사용합니다.
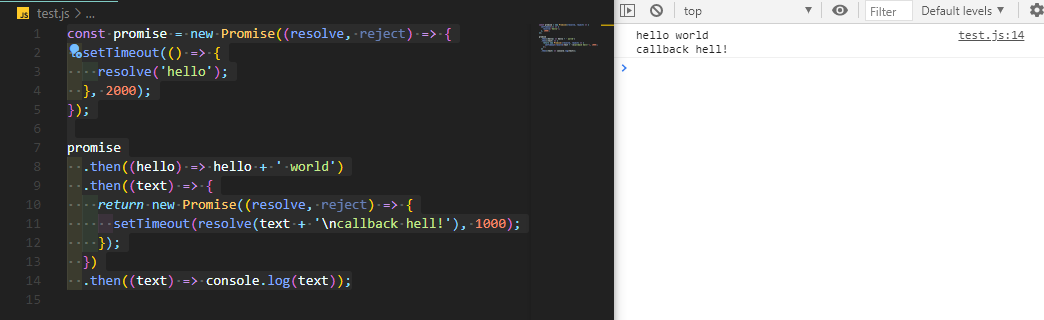
Promise를 사용하다 보면 아래와 같이

then API안에서 Promise와 setTimeout API들을 사용하게 되는데
이때 콜백 함수들을 또 정의하게 됩니다.
위 내용은 간단하지만 저런 과정이 반복이 된다면 가독성이 떨어지고
유지 보수하는데 쉽지 않습니다.
이런 문법적인 문제를 해결하기 위해 async와 await이라는 API가 등장하게 됩니다.
또 문법적인 문제를 프로그래머가 사용하게 쉽고 간편하게 해 주는 것을 syntactic sugar 라고 합니다.
async
async는 Promise를 좀 더 간략하게 사용할 수 있도록 해주는 키워드입니다.
다음 그림을 보게되면

함수를 선언할때 앞에 async라고 적어주게되면 자동적으로 Promise가 생기게 되며
return 값은 resolve로 받게 됩니다.
즉, async는 Promise와 같은 기능하지만 문법적으로 더 간략하고 가독성이 높아집니다.
await
await은 비동기적 처리를 동기적으로 처리하도록 만들어 줍니다.
다음 그림은 await을 사용하고 안하고의 차이점을 보여줍니다.

결과적으로 두개 모두 7초 후에 이름을 출력하지만
한눈에 보기에도 await을 사용한 함수가 더 알아보기 쉬우며 코딩이 간단해집니다.
또 await은 현재 실행중인 함수가 끝나기 전에 다음으로 넘어가지 않습니다.
그렇기 때문에 3초 딜레이후 4초 딜레이를 지나 getName 함수를 호출하여 7초후에 출력이 됩니다.
await을 사용하지 않은 함수도 같은 결과를 가져오지만 콜백 함수가 계속 반복되어 알아보기가 힘들어집니다.
결론)
async와 await은 Promise를 프로그래머가
비동기적인 처리를 좀 더 간편하고 쉽게 사용하기 위해 나온 키워드입니다.
여기서 잠깐 생각해보면 Promise 대신 async와 await만 사용해도 되지 않을까라는 생각이 들 수 있습니다.
하지만 Promise의 API Promise.all()을 사용하게 되면 여러 개의 비동기적 처리를 동시에 처리할 수 있습니다.
물론 async와 await도 가능하지만 단순히 호출만 하는 것이라면
한 줄 코딩으로 끝낼 수 있는 Promise를 사용한 것이 더 적합하기 때문에
상황에 따라서 사용하는것이 좋습니다.
'Javascript 정리' 카테고리의 다른 글
| 자바스크립트 이벤트 루프 (0) | 2020.10.06 |
|---|---|
| 자바스크립트 Promise (0) | 2020.09.10 |
| 자바스크립트 동기와 비동기 (0) | 2020.09.10 |
| JSON 이란? (0) | 2020.09.08 |
| 자바스크립트 배열의 유용한 APIs (0) | 2020.09.07 |




