몽탁이의 개발일기
자바스크립트 배열의 유용한 APIs 본문
join
- 배열의 값들을 string으로 return 한다.
옵션) 아무런 문자를 주지 않을 경우 ' , '으로 구분해서 string으로 return 한다.
string 값으로 문자열을 넘기면 배열 사이에 넘긴 문자열로 구분해서 string으로 return 한다.

split
- 구분문자 ( string | RegExp )을 받아서 string을 배열로 return
옵션 : return 받을 배열의 크기를 지정할 수 있다. (단, 배열로 만들 수 있는 최대의 수만큼까지만 생성)

구분 문자를 주지 않을 시 string을 1개의 value로 인식하고 배열의 크기가 1인 배열을 생성
reverse
- 배열안의 값들의 순서를 반대로 바꿔줌
주의) 반대로 바뀐 값을 리턴하고 원래의 배열의 순서도 바뀐다.

splice
- 배열안의 지정한 숫자에서부터 지정한 숫자의 수만큼 삭제 후 삭제된 배열을 return

slice
- 배열안의 지정한 숫자만큼 앞에서 삭제하고 다음 지정한 숫자 전까지 배열을 return
(splice와는 다르게 원본 배열을 그대로 유지)

find
- callback 함수를 이용하여 배열에 원하는 값을 있는지 찾고 있으면 해당 값을 return (여러 개 있어도 1개만 출력)

filter
- callback 함수를 이용하여 조건에 맞는 값들만 모아서 배열로 return

map
- 배열안에 들어있는 요소들 중 원하는 요소들만 배열로 return

some
- 배열의 요소중에서 조건을 주어 하나라도 조건이 맞으면 true를 return

every
- 배열의 모든요소가 조건에 맞으면 true, 틀리면 false를 return

reduce
- 배열의 요소들을 누적시켜서 최종적으로 누적이 완료된 값을 반환

reduce는 배열안의 값들을 순회하면서 prev에는 이전에 불려진 객체와 current는 현재 불려진 객체를 가져와
객체 안의 속성들에 접근이 가능하다.
또 reduce는 callback 함수와 사용자가 지정한 인자 값을 받는데 2번째 인자로 받은 값은 맨 처음 prev로 지정된다.
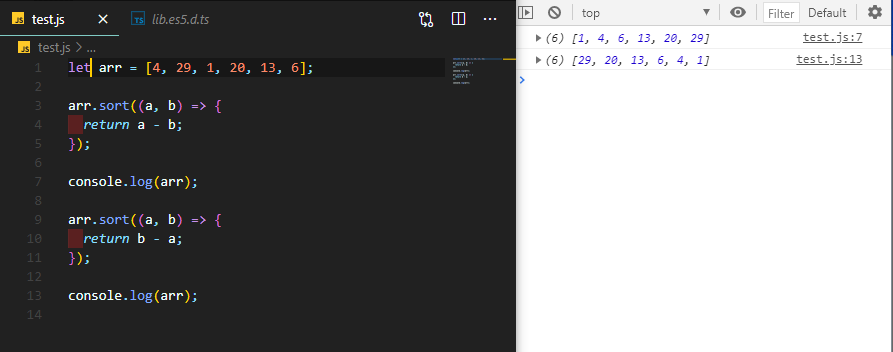
sort
- callback 함수를 이용하여 a와 b 두개의 인자를 보내 a - b 이면 오름차순 b - a 이면 내림차순으로 정렬한다.

주의) callback 함수를 이용하지 않고 그냥 호출하게 되면 ASCII 코드 기준으로 정렬하기 때문에 문자열의 정렬은
문제가 없지만 숫자 정렬에 문제가 생김

이외의 더많은 API들이 존재합니다.
visual studio code에서는 API에 ctrl + 좌클릭 시 해당 API의 사용법과 사용 시 결과를 볼 수 있기 때문에
이 점을 참고하여 기억이 안나는 API들을 쉽게 찾아 사용할 수 있습니다.
'Javascript 정리' 카테고리의 다른 글
| 자바스크립트 동기와 비동기 (0) | 2020.09.10 |
|---|---|
| JSON 이란? (0) | 2020.09.08 |
| 자바스크립트의 객체 복사 (0) | 2020.09.02 |
| 자바스크립트의 객체 (0) | 2020.09.02 |
| 자바스크립트 Class의 상속 (0) | 2020.09.02 |




