몽탁이의 개발일기
JSON 이란? 본문
JSON은 JavaScript Object Notation의 약자로
그대로 해석하게 되면 자바스크립트 객체 표기법입니다.
즉, 자바스크립트의 객체 형식으로 표기하여 데이터를 저장하는 파일입니다.
이 JSON은 웹사이트에서 제공되는 데이터를 사용자와 제공자가 편하게 받을 수 있게 해 줍니다.
물론 JSON 형식의 파일 말고도 여러 파일 형태로 주고받는 것은 가능합니다.
하지만 JSON을 많이 이용하는 이유는
1) 파일 자체가 가볍다.
2) 가독성이 좋다.
3) key와 value의 한쌍으로 이루어져 있어 프로그래머가 다루기 쉽다.
4) 프로그램의 언어와 플랫폼에 상관없이 사용이 가능하다 (가장 중요한 이유)
자바스크립트에서 데이터를 JSON으로 변환하기

JSON 객체의 stringify API를 이용하면 JSON 형식의 문자열을 return 받을 수 있습니다.
위 그림에서 true를 넣었을 때 문자열 true를 return 받는 것을 확인할 수 있습니다.

다음 그림은 배열과 객체를 JSON형식으로 변환해주는 예시입니다.
여기서 잠깐
자바스크립트에서는 function도 객체이기 때문에 변환이 될 수 있다고 생각할 수 있습니다.
하지만

function과 자바스크립트만의 특별한 데이터 Symbol은 변환이 되지 않는 것을 볼 수 있습니다.
추가적으로,
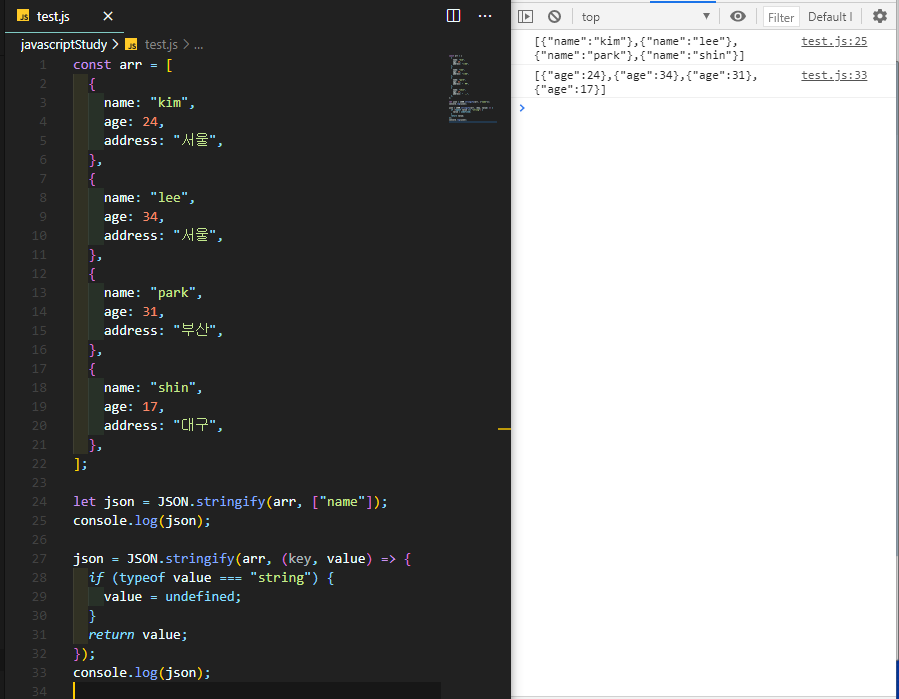
좀 더 세밀하게 원하는 데이터만 변환시킬 수도 있습니다.

2번째 인자로 ['Key']를 넣어서 원하는 Key값만 변환시킬 수 있고
혹은 콜백 함수를 이용하여 원하는 값의 타입만 얻어오게 하는 등 세밀하게 조절하여
변환이 가능합니다.
JSON에서 데이터를 자바스크립트의 Object로 변환하기
이번에는 반대로 JSON형식의 파일을 자바스크립트에서 사용할 수 있도록 Object로 변환해보겠습니다.

JSON 객체의 parse API를 이용하여 객체로 변환되는 모습을 볼 수 있습니다.
'Javascript 정리' 카테고리의 다른 글
| 자바스크립트 Promise (0) | 2020.09.10 |
|---|---|
| 자바스크립트 동기와 비동기 (0) | 2020.09.10 |
| 자바스크립트 배열의 유용한 APIs (0) | 2020.09.07 |
| 자바스크립트의 객체 복사 (0) | 2020.09.02 |
| 자바스크립트의 객체 (0) | 2020.09.02 |




