몽탁이의 개발일기
자바스크립트 Promise 본문
Promise란?
- 자바스크립트에서 비동기를 간단하게 처리할 수 있는 오브젝트입니다.
Promise에서 중요한 포인트는 2가지가 있습니다.
1) state(상태) - 프로세스가 오퍼레이션을 수행하고 있는지
기능을 다 처리 후 성공 여부
2) 생산자 vs 소비자
위의 포인트를 기반으로 하여 설명하겠습니다.
먼저 Promise의 state는 3가지가 있습니다.
1. pending
- 비동기적 처리가 진행되고 있는 상태

2. fulfilled
- 비동기적 처리가 완료된 상태 (성공)

3. rejected
- 비동기적 처리가 완료된 상태 (실패)

위 그림처럼 상태를 나눠 비동기적인 처리가 진행 중인지 완료가 되어 정상적으로 처리가 됐는지
아니면 비정상적으로 종료가 되었는지에 대한 상태를 가지고 있어
비동기적으로 처리한 부분을 좀 더 쉽게 관리할 수 있습니다.
다음은 생산자와 소비자의 관점으로 보게 되면
생산자는 Promise를 만들고 그 결과에 따라 무엇을 반환받을 것인지 코딩하는 사람입니다.

위 그림처럼 Promise를 생산하는 사람은 특정 조건을 내세워 성공과 실패 여부를 나누고
그에 따른 결과물을 return 할 수 있습니다.
즉, resolve는 성공 시 호출되는 콜백 함수
reject는 실패 시 호출되는 콜백 함수입니다.
또한 Promise는 생성이 되자마자 executor라는 콜백 함수를 바로 호출하기 때문에
생성이 되는 순간 바로 실행이 됩니다.
다음 소비자는 생산자가 만든 콜백 함수의 결과를 받아 처리하는 사람입니다.
처리하는 방법은 then, catch, finally를 이용하여 처리를 할 수 있습니다.
then - 성공 시 받은 결과를 처리

위 그림은 성공적으로 처리 후 resolve로 넘기 숫자 1을 then이 받아
다시 매개변수로 넘겨 1을 더한 값을 출력하고 있습니다.
catch - 실패 시 받은 결과를 처리

위 그림은 num이 0보다 크기 때문에 reject 함수를 호출하게 됩니다.
그래서 catch를 이용하여 reject에서 넘긴 Error 객체를 받고 err를 출력하게 됩니다.
finally - 성공, 실패에 상관없이 결과를 처리

위 그림은 Promise가 실패하여 reject를 호출하였지만 finally를 이용하여 콘솔 창에 출력을 하고 있습니다.
밑의 에러는 reject가 호출되었는데 이 호출을 처리할 catch를 써주지 않았기 때문에 발생한 것입니다.
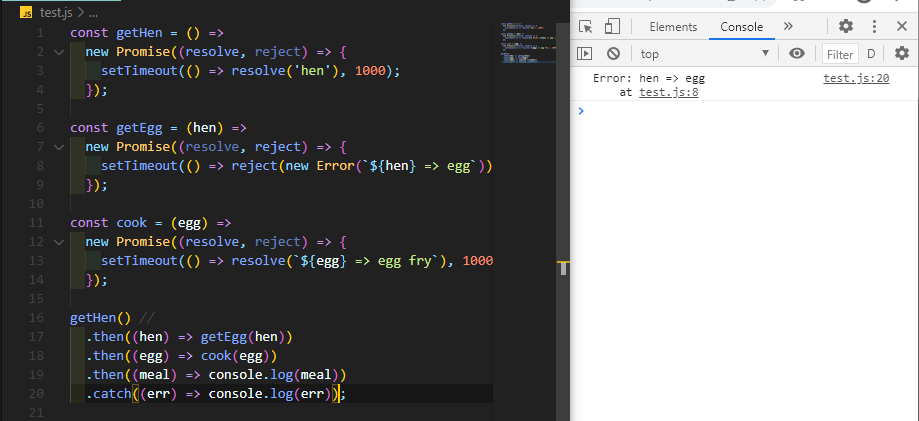
마지막으로 Promise는 한 번에 여러 가지의 API들을 chaning 하여 사용이 가능합니다.

finally는 setTimeout을 주지 않았기 때문에 먼저 출력이 되고
Promise 안의 setTimeout 함수들로 인해 각 함수가 실행될 때마다 1초씩 딜레이 되어
3초 뒤에 hen => egg => egg fry가 출력이 됩니다.
만약에 중간에 에러가 발생하게 된다면 어떻게 처리를 해야 할까요?

중간에 catch를 이용하여 error를 예외처리 함으로써 Promise는 계속 진행을 시킬 수 있습니다.
하지만 중간 사이에 하나씩 넣기에는 귀찮기 때문에

맨 끝에catch를 사용하여
위처럼 처리하게 되면 해당 에러를 띄우고 더 이상 진행이 되지 않게 막을 수도 있습니다.
'Javascript 정리' 카테고리의 다른 글
| 자바스크립트 이벤트 루프 (0) | 2020.10.06 |
|---|---|
| async와 await (0) | 2020.09.15 |
| 자바스크립트 동기와 비동기 (0) | 2020.09.10 |
| JSON 이란? (0) | 2020.09.08 |
| 자바스크립트 배열의 유용한 APIs (0) | 2020.09.07 |




